文章描述
子比主题的菜单显示其实是支持自定义Html代码的,那么就有很多的扩展性了!
本篇文章属于扩展功能,高级教程。需要有点点的Html基础,如果一点都不会,那也没关系。本篇教程会很详细,有基础的朋友一看就懂,没基础的朋友就一步一步对照着来,也能做出好看的效果!
添加徽章
进入Wordpress后台-外观-菜单->修改导航标签
![图片[1]-子比主题美化-导航菜单添加自定义徽章及多种样式菜单图文-博客喵](https://bkm.mistora.cc/wp-content/uploads/2025/05/20250504132225683-image-1024x578.png)
首先我们将上面预览图的相对应的HTML代码附上!
根据代码就很容易理解了,badge 便签也就是徽章了。如何控制标签的样式、颜色,也就是class来处理了
![图片[2]-子比主题美化-导航菜单添加自定义徽章及多种样式菜单图文-博客喵](https://bkm.mistora.cc/wp-content/uploads/2025/05/20250504132257420-image-1024x257.png)
子比主题官方支持的 class 列表
| class | 样式 | class | 样式 | class | 样式 |
| c-red | 红色文字 | b-theme | 主题背景色 | jb-red | 渐变红色背景 |
| c-yellow | 橙色文字 | b-red | 红色背景 | jb-yellow | 渐变橙色背景 |
| c-blue | 蓝色文字 | b-yellow | 橙色背景 | jb-blue | 渐变蓝色背景 |
| c-blue-2 | 深蓝色文字 | b-blue | 蓝色背景 | jb-green | 渐变绿色背景 |
| c-green | 绿色文字 | b-green | 深蓝色背景 | jb-purple | 渐变紫色背景 |
| c-purple | 紫色文字 | b-purple | 紫色背景 | jb-vip1 | 渐变金色背景 |
| jb-vip2 | 渐变黑色背景 |
当然如果这些class的样式还满足不了你,你还可以直接添加style代码哦!
同时 badge 徽章的内容也是支持自定义图标的,例如 你可以试试这句代码
按钮样式
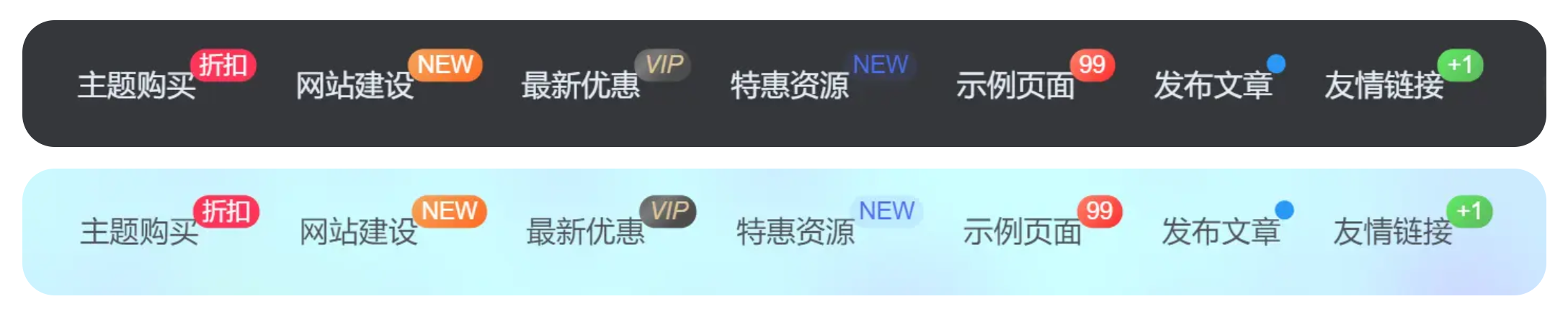
按照上面的方法举一反三,菜单还可以显示为按钮风格样式,先看看效果图吧!
![图片[3]-子比主题美化-导航菜单添加自定义徽章及多种样式菜单图文-博客喵](https://bkm.mistora.cc/wp-content/uploads/2025/05/20250504132540941-image-1024x259.png)
我相信,细心的朋友已经完全看明白了!简单讲解一下:
- 将菜单的文字用
span标签包围 class仍然可以使用上面表格中的颜色、背景色class- 最重要的就是class多了一个
but,没错,这个就是代表按钮的 class - class再增加一个
radius,即可显示为两边圆角
到这里,整个教程就结束了!赶紧试一试,让您的网站导航菜单也变得丰富多彩吧!
效果展示
![图片[4]-子比主题美化-导航菜单添加自定义徽章及多种样式菜单图文-博客喵](https://bkm.mistora.cc/wp-content/uploads/2025/05/20250504132609654-image-1024x207.png)
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!























![表情[baoquan]-博客喵](https://bkm.mistora.cc/wp-content/themes/zibll/img/smilies/baoquan.gif)
![表情[qiang]-博客喵](https://bkm.mistora.cc/wp-content/themes/zibll/img/smilies/qiang.gif)








- 最新
- 最热
只看作者